Currently, one of the most important aspects of your online business is to create a good user interface (UI/UX). Something that will have a direct impact on sales.
Often, a lot of budget is invested in marketing actions to attract potential customers. However, when they arrive on the web they abandon it, shortly after, because it is not intuitive or visually attractive.
The success of an online business is to create a strategy. A chain of actions that invite the user to follow the path, until the final purchase of the product.
Creating quality content in Social Media and Ads to attract potential customers is very important. Creating a good impression once they land on your website is even more so.
But the final objective that we must achieve is that they finally end up buying. In this case, animated product grids can be your best ally to improve the user’s UI/UX. And ultimately, increase the conversions of your website.
What is a Grid and how can it improve the UI/UX of your website?
Creating a good UI (user interface) design means creating an intuitive, aesthetically pleasing and interactive navigation. To invite the user to take certain actions. In this case, the purchase.
In turn, if the process is more intuitive and visually pleasing, it directly improves the user experience (UX).
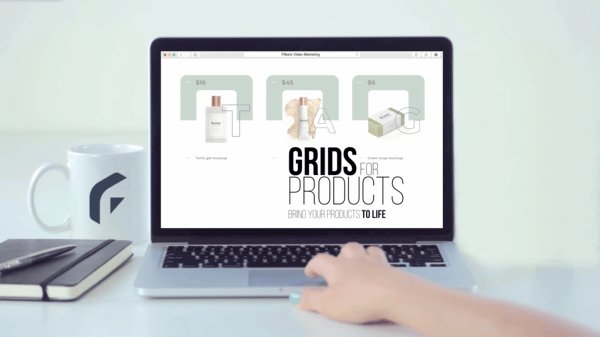
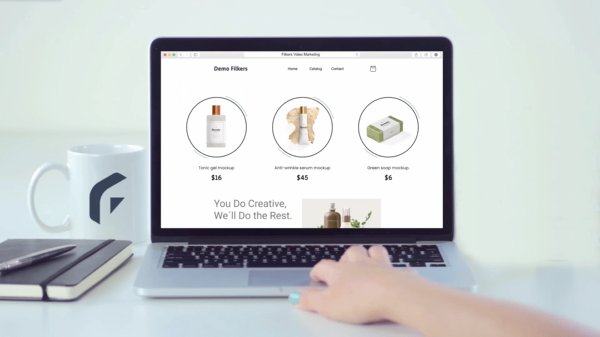
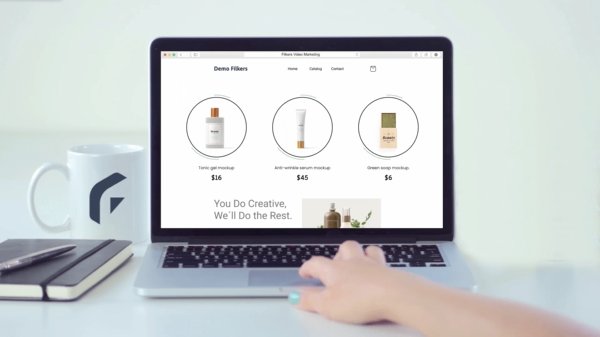
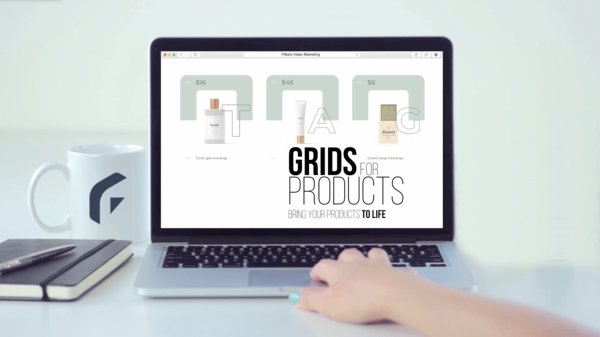
Therefore, presenting the grid or grid of products in an attractive way is key to increasing your sales. The grid is the section in which the products of your website are shown in miniature. The main showcase that you click on to access each product sheet.

This is the next key element to transform the visual image and UI/UX of your eCommerce. After creating an impressive banner at the beginning of the web . These two elements are essential to maintain the user’s attention within your website.
How to dynamize the grid of your website with Filkers
Filkers is the ecommerce tool to create dynamic content automatically. No knowledge of design, editing or programming.
You can connect, online, any product in your store with more than 1,000 synchronizable video templates . A super simple way to boost your website.

The first thing you have to do is connect your online store with Filkers.
Once your store is connected, you can create your first dynamic product grid. Whether it’s with your Shopify or Woocommerce, both with Elementor and Gutemberg or any other technology. (Click the links to see the tutorials).
As a summary, an animated product grid will not only improve the UI/UX of your online business. It will also help you increase your conversions, highlight related products or improve your upselling and cross-selling strategy.
In addition, the LIFE DATA technology allows you to have your store synchronized at all times with the Filkers templates. In this way, every change you make to your published templates will be automatically reflected on the web.